
WEBHOSTING BY DREHMOMENTE.DE
- Di cosa si tratta
- Come integrare le tue animazioni
- Contattaci
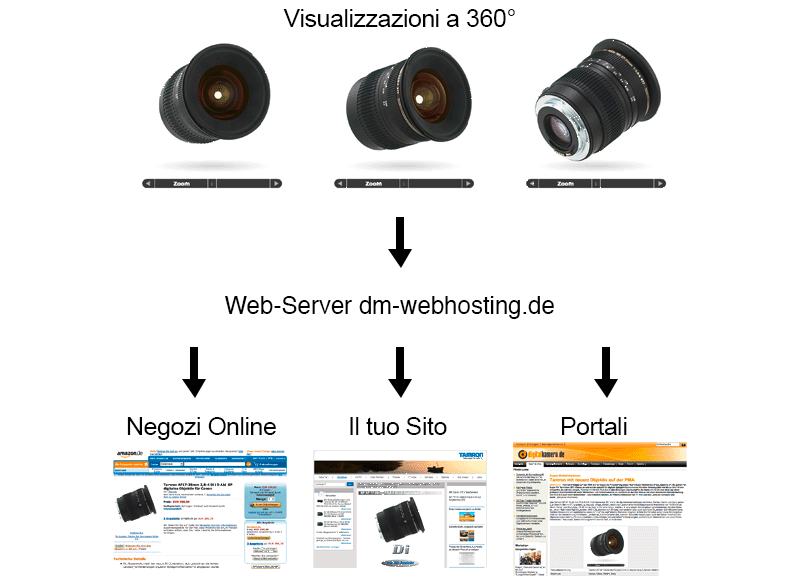
Una volta creato, potete presentare le vostre animazioni su un numero illimitato di siti Web – questo è reso possibile dal webhosting di drehmomente.de!
Drehmomente.de ospita le vostre animazioni e vi fornisce i rispettivi collegamenti che servono per integrare perfettamente le animazioni nel vostro sito web. Inoltre, è possibile rendere i collegamenti accessibili ai negozi online, ai portali Internet e ai partner di distribuzione, i quali, senza ulteriori sforzi, possono presentare le vostre animazioni.
In poche parole, il webhosting di drehmomente.de rende più semplice che mai l'integrazione e l'inoltro delle vostre immagini a 360 °!

I TUOI BENEFICI RIASSUNTI:
- Puoi usare le animazioni subito dopo che sono state sviluppate.
- La gestione dei dati diventa obsoleta.
- L'integrazione nel tuo sito Web non richiede ulteriori sforzi.
- Facile inoltro delle animazioni ai negozi online e ai portali Internet.
- Condizioni favorevoli
L’INTEGRAZIONE E’SEMPLICE
 Per integrare le animazioni nel tuo sito web, devi fare riferimento a loro con i rispettivi collegamenti. La pagina panoramica che ti inviamo dopo lo sviluppo delle animazioni contiene i percorsi per le animazioni di cui hai bisogno.
Per integrare le animazioni nel tuo sito web, devi fare riferimento a loro con i rispettivi collegamenti. La pagina panoramica che ti inviamo dopo lo sviluppo delle animazioni contiene i percorsi per le animazioni di cui hai bisogno.
Esistono diversi modi per richimare le animazioni. Ti consigliamo di utilizzare uno di questi metodi:
POP UP
 Quando si utilizza un pop-up, le animazioni si aprono in una nuova finestra che è possibile definire in modo più dettagliato tramite un JavaScript. Integra questo breve JavaScript <head> nel tuo sito web e definisci le caratteristiche del pop-up attraverso i parametri.
Quando si utilizza un pop-up, le animazioni si aprono in una nuova finestra che è possibile definire in modo più dettagliato tramite un JavaScript. Integra questo breve JavaScript <head> nel tuo sito web e definisci le caratteristiche del pop-up attraverso i parametri.
Dopo questo passaggio, imposta un collegamento alle rispettive animazioni <head> nel tuo sito web. Questo può essere fatto con un link o con un pulsante di testo. Per il collegamento, utilizza l'intero percorso "index.php" dell'animazione. A questo punto definisci la dimensione dei pixel per il pop-up contenuto nell'elenco dei collegamenti nella pagina di panoramica o nel nome della cartella dell’ animazione. Alla fine, il nome della cartella conterrà prima la larghezza e poi l'altezza dell'animazione, separati da un trattino.
GREY BOX
 A differenza di un pop-up, quando si utilizza GreyBox non viene aperta una nuova finestra per visualizzare le animazioni. L’animazione si apre sulla pagina corrente mentre lo sfondo è oscurato. Questo è un metodo di visualizzazione che appare più elegante di un pop-up.
A differenza di un pop-up, quando si utilizza GreyBox non viene aperta una nuova finestra per visualizzare le animazioni. L’animazione si apre sulla pagina corrente mentre lo sfondo è oscurato. Questo è un metodo di visualizzazione che appare più elegante di un pop-up.
Per utilizzare Greybox, basta scaricare un piccolo pacchetto di dati e salvarlo sul tuo server. Prima collega gli script di Greybox e i fogli in <head> e poi collega gli script e i fogli per GreyBox. Come con la soluzione pop-up, imposta un collegamento con un pulsante o con un link alla rispettiva animazione e aggiungi rel = "gb_page_center [width, height]" al link. Sostituisci la larghezza e l'altezza nelle parentesi quadre con i rispettivi dettagli di pixel contenuti nella pagina panoramica con le animazioni o nella cartella creata per l'animazione. Il nome della cartella contiene prima la larghezza e poi l'altezza dell'animazione, separati da un trattino basso (underscore).
SITO ESISTENTE
 Per includere la tua animazione direttamente nel tuo sito web, puoi scegliere tra diverse soluzioni. Per esperienza noi consigliamo HTML5.
Per includere la tua animazione direttamente nel tuo sito web, puoi scegliere tra diverse soluzioni. Per esperienza noi consigliamo HTML5.
L'esatta selezione del file HTML dipenderà dalla soluzione che utilizzi. Ricordati di trasferire la variabile “cliente” insieme al rispettivo valore (guarda i collegamenti sulla pagina generale delle animazioni) nel file HTML. Ti forniremo il design adatto per ciascuno dei tuoi partner di distribuzione. Questi disegni possono quindi essere recuperati tramite la variabile “cliente”
Il tuo contatto per Webhosting by Drehmomente.de

Sebastian Kuhn
MD
Phone: ++49.911.3747769
E-Mail: s.kuhn@drehmomente.de
INFORMAZIONI DI CONTATTO
INFORMAZIONI DELLA COMPAGNIA
drehmomente.de GmbH
Sebastian Kuhn
Hohenbuckstrasse 7
90425 Nuremberg
Germany
Phone: ++49 911 3747769
Fax: ++49 911 3747783
Internet: http://www.drehmomente.de
E-mail: box@drehmomente.de
INFORMAZIONI LEGALI
Responsible for content pursuant to §10 (3) MDStV: Sebastian Kuhn
Authorized Managing Director: Sebastian Kuhn
box@drehmomente.de
Registration Office: Amtsgericht Fuerth
Registration Number: HRB 12326
VAT registration number pursuant to §27a of the Value Added Tax Law: DE 241/121/22474
drehmomente.de GmbH | Hohenbuckstrasse 7 | 90425 Nuremberg, Germany | http://www.drehmomente.de | Phone: ++49.911.37 477 6